Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub
Routing the same component, the component is not reload, but be reused? · Issue #1490 · vuejs/vue-router · GitHub

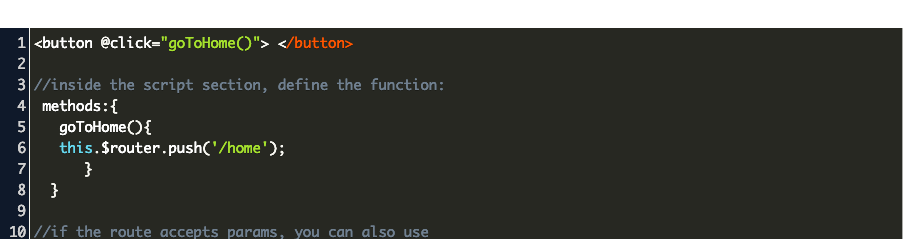
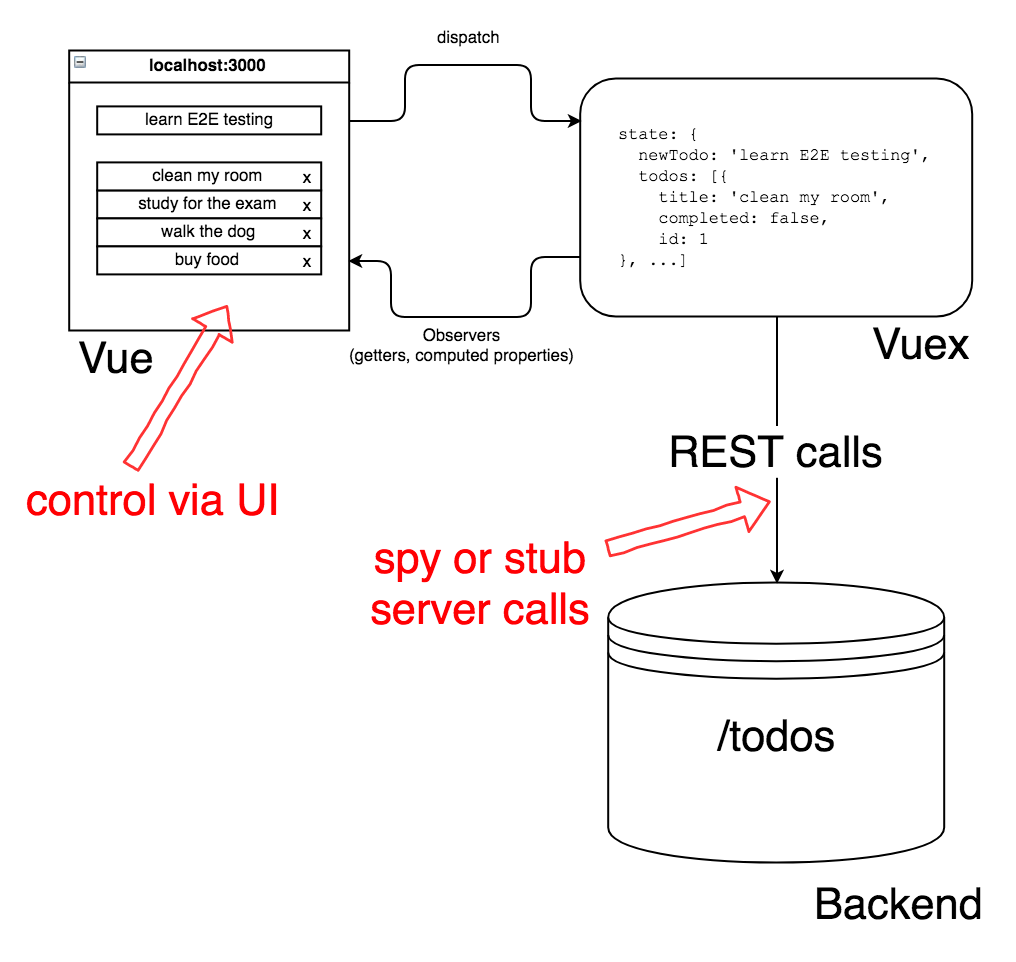
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Force components to create new instance instead of reusing the same component - Get Help - Vue Forum











![Vue 2] Reload component when same route is requested Vue 2] Reload component when same route is requested](http://i.imgur.com/4jEn5QW.jpg?3)