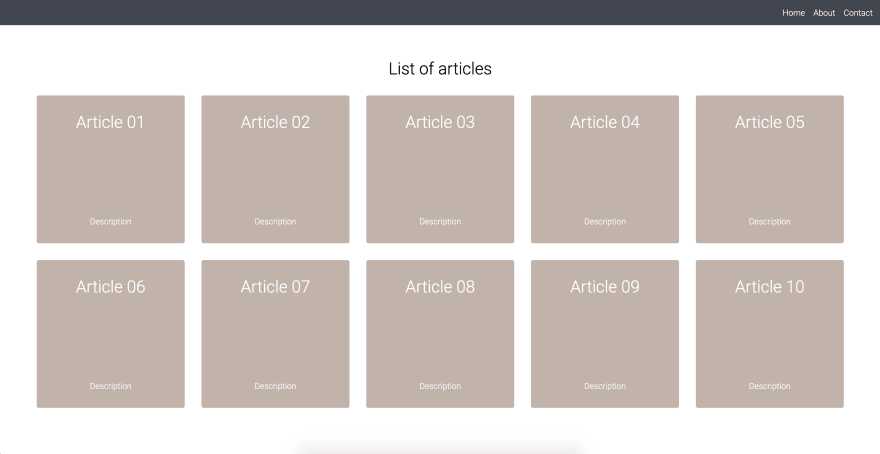
How to build a simple HackerNews feed with styled-components | by Andreas Reiterer | 💅 styled-components | Medium

How to build a simple HackerNews feed with styled-components | by Andreas Reiterer | 💅 styled-components | Medium

How to build a simple HackerNews feed with styled-components | by Andreas Reiterer | 💅 styled-components | Medium
Type inference does not work with Styled wrapper on imported React Component · Issue #1917 · styled-components/styled-components · GitHub